http://www.harrisonkennedy.ca/
Mostly Flash and some HTML for the sound sample pages
Sunday, January 25, 2009
Jump Menu Navigation Using Movie Clips
This week we will have some fun with Movie Clips and talking to them from a higher level.
In this example:
Chapter Movie Clips are embedded inside a Booklet Movie Clip which is placed on the Stage.
Chapter Movie Clips hold pages ( frames).
All the navigation buttons are located in the Booklet, yet reference chapters and pages embedded within.
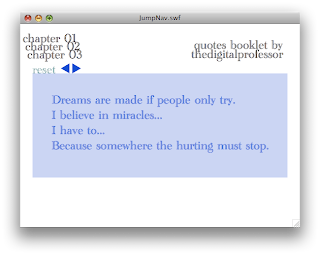
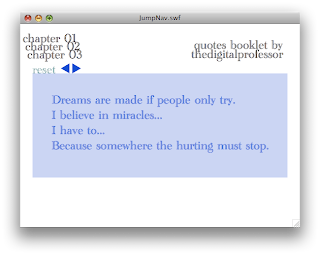
The Stage view looks like this:

In this example:
Chapter Movie Clips are embedded inside a Booklet Movie Clip which is placed on the Stage.
Chapter Movie Clips hold pages ( frames).
All the navigation buttons are located in the Booklet, yet reference chapters and pages embedded within.
The Stage view looks like this:

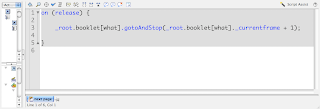
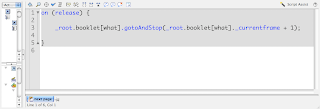
Forward Button Script (Click to enlarge view):
_root means the Stage
_booklet is the MOvie Clip
[what] holds the name of the Chapter selected

_root means the Stage
_booklet is the MOvie Clip
[what] holds the name of the Chapter selected

Chapter 02 select button:
1) Sets the variable what to "c02"
2) Turns the alpha to 0 for the other Chapter Movie Clips on the Stage
1) Sets the variable what to "c02"
2) Turns the alpha to 0 for the other Chapter Movie Clips on the Stage
3) Sets the Playhead to gotoAndStop at frame 2 in the Chapter Movie Clip
NOTE: All of the Chapter Movie Clips have nothing in the first frame.
NOTE: All of the Chapter Movie Clips have nothing in the first frame.
Reset Button
Thursday, January 22, 2009
FLASH IN TORONTO FESTIVAL Group Rate For Class
what: FITC Design & Technology Festival
when: APRIL 25-28 (Sat / Sun / Mon / Tues)
where: Hilton, Toronto
VERY IMPORTANT
Please let me know next class if you will be joining our field trip to FITC. I am hopeful we will get a student discount group rate of $80.00 per person. If you attend the festival outside of our group it will cost you $275.00 per person.
Thank you.
http://www.fitc.ca/
when: APRIL 25-28 (Sat / Sun / Mon / Tues)
where: Hilton, Toronto
VERY IMPORTANT
Please let me know next class if you will be joining our field trip to FITC. I am hopeful we will get a student discount group rate of $80.00 per person. If you attend the festival outside of our group it will cost you $275.00 per person.
Thank you.
http://www.fitc.ca/
Wednesday, January 21, 2009
Lesson_03: Linear Navigation
Interactive Music JAM Today 6-9pm
Calling all musicians & vocalists
Join us for the School of Design music JAM series, session#1
6-9pm
33 Villiers St. location (see directions below)
Cherry Beach Rehearsal Studios
http://www.cherrybeachsound.com/
Cherry Beach Myspace page:
http://www.myspace.com/cherrybeachsound
Cost per person: $10.00 (cash) to cover room and equipment ( amps, drums, PA) rental cost for 3 hours
See sign up sheet in the Computer Print Lab
Prof. P.
DIRECTIONS:
Cherry Beach Sound is located at 33 Villiers St., just east of downtown Toronto, in the Port Area. The nearest major intersection is Lakeshore Blvd. E. and Cherry St. Villiers St. is east off of Cherry, one block south of Lakeshore, just over the drawbridge.
We are on the south side of the street, and recording studio access is from the parking lot on the west side. Rehearsal studio access is from the street on the north side. Parking is free. Cherry Beach Sound is wheelchair accessible.
By TTC 72A Pape
Take the 72A Pape bus (not the 72) south from Pape station or from Union station at the southeast corner of Front and Bay. Once the bus turns onto Cherry, get off at Villiers and Cherry. Walk east to the end of the block on the right hand side. This route only operates on weekdays. Check the TTC schedule or view the route map.
From Don Valley Parkway
Head south on Don Valley Parkway to Lakeshore Blvd. exit. Instead of turning left or right on Lakeshore, proceed straight through the lights on to Old Don Roadway and immediately take first right onto Villiers. We are on the south (left hand) side across from the Toronto Harbour Commission building. Access is from the parking lot on the west side.
Join us for the School of Design music JAM series, session#1
6-9pm
33 Villiers St. location (see directions below)
Cherry Beach Rehearsal Studios
http://www.cherrybeachsound.com/
Cherry Beach Myspace page:
http://www.myspace.com/cherrybeachsound
Cost per person: $10.00 (cash) to cover room and equipment ( amps, drums, PA) rental cost for 3 hours
See sign up sheet in the Computer Print Lab
Prof. P.
DIRECTIONS:
Cherry Beach Sound is located at 33 Villiers St., just east of downtown Toronto, in the Port Area. The nearest major intersection is Lakeshore Blvd. E. and Cherry St. Villiers St. is east off of Cherry, one block south of Lakeshore, just over the drawbridge.
We are on the south side of the street, and recording studio access is from the parking lot on the west side. Rehearsal studio access is from the street on the north side. Parking is free. Cherry Beach Sound is wheelchair accessible.
By TTC 72A Pape
Take the 72A Pape bus (not the 72) south from Pape station or from Union station at the southeast corner of Front and Bay. Once the bus turns onto Cherry, get off at Villiers and Cherry. Walk east to the end of the block on the right hand side. This route only operates on weekdays. Check the TTC schedule or view the route map.
From Don Valley Parkway
Head south on Don Valley Parkway to Lakeshore Blvd. exit. Instead of turning left or right on Lakeshore, proceed straight through the lights on to Old Don Roadway and immediately take first right onto Villiers. We are on the south (left hand) side across from the Toronto Harbour Commission building. Access is from the parking lot on the west side.
Monday, January 12, 2009
Lesson_02: Trace Bitmap & Tweening
This week we will explore the following:
1. Tracing a Bitmap (BRING A PICTURE OF YOURSELF)
2. Creating a typewriter effect using "distribute to layers" for text
3. Motion Tweening a Symbol
4. Shape tweening to morph a vector image
Research tweening
http://en.wikipedia.org/wiki/Tweening
Try the following preparation exercise for the class this week:
Create a presentation using your name as the content for the following:
1. Step by step animation of the text using "distribution to layers" technique;
2. Motion tween a symbol (with your name inside) adding tint and/or alpha to the symbol;
3. Shape tween (morph) a vector version of your initials (HINT, you will need two layers for this);
4. Have a Bitmap picture of yourself as the background layer to the whole presentation.
Some very cool tweening sites ( For now or later on...)
actionscripted tweens
1. Tracing a Bitmap (BRING A PICTURE OF YOURSELF)
2. Creating a typewriter effect using "distribute to layers" for text
3. Motion Tweening a Symbol
4. Shape tweening to morph a vector image
Research tweening
http://en.wikipedia.org/wiki/Tweening
Try the following preparation exercise for the class this week:
Create a presentation using your name as the content for the following:
1. Step by step animation of the text using "distribution to layers" technique;
2. Motion tween a symbol (with your name inside) adding tint and/or alpha to the symbol;
3. Shape tween (morph) a vector version of your initials (HINT, you will need two layers for this);
4. Have a Bitmap picture of yourself as the background layer to the whole presentation.
Some very cool tweening sites ( For now or later on...)
actionscripted tweens
Wednesday, January 7, 2009
Monday, January 5, 2009
Lesson_01: Symbols
What must I do to pass this course?
Each week I must research and prepare for the class, through reading about the upcoming topic, and practicing/playing with the FLASH application.
Here is what I found after googling this week's topic: Flash Symbols, Importance, and The Three Types:
Some basic information and tutorials are found at this site: http://www.smartwebby.com/Flash/flash_symbols.asp
Great overview from Adobe on how to make a simple banner with symbols using Actionscript 3.0:
ttp://www.adobe.com/designcenter/video_workshop/
Try this at home in preparation for the In-Class-Exercise_01: Using your name as the content, create a graphic, movie clip, and button symbol and publish to a SWF file.
---
Each week I must research and prepare for the class, through reading about the upcoming topic, and practicing/playing with the FLASH application.
Here is what I found after googling this week's topic: Flash Symbols, Importance, and The Three Types:
Some basic information and tutorials are found at this site: http://www.smartwebby.com/Flash/flash_symbols.asp
Great overview from Adobe on how to make a simple banner with symbols using Actionscript 3.0:
ttp://www.adobe.com/designcenter/video_workshop/
Try this at home in preparation for the In-Class-Exercise_01: Using your name as the content, create a graphic, movie clip, and button symbol and publish to a SWF file.
---
Sunday, January 4, 2009
Saturday, January 3, 2009
motion design contest, deadline January 23, 2009
Toronto link:
http://www.cutandpaste.com/events/2009/mar/14/toronto-2009/
The deadline for North American competitors is January 23, 2009 and European and Asian designers have until February 20th. Here are some details…
· This year, Cut&Paste is introducing the first-ever live 3D design and motion design contests
· The 2009 tour will begin in North America in March (Europe and Asia will follow)
· The Global Championships—which will feature a winner from each of the 16 participating cities—will take place in New York City in June 2009
· Grand Prize: One Grand Prize winner from each category in each city (48 in total) will receive an expenses-paid trip to New York City for the Global Championships.
For a complete list of prizes, visit: http://www.cutandpaste.com/tours/program/formats/
http://www.cutandpaste.com/events/2009/mar/14/toronto-2009/
The deadline for North American competitors is January 23, 2009 and European and Asian designers have until February 20th. Here are some details…
· This year, Cut&Paste is introducing the first-ever live 3D design and motion design contests
· The 2009 tour will begin in North America in March (Europe and Asia will follow)
· The Global Championships—which will feature a winner from each of the 16 participating cities—will take place in New York City in June 2009
· Grand Prize: One Grand Prize winner from each category in each city (48 in total) will receive an expenses-paid trip to New York City for the Global Championships.
For a complete list of prizes, visit: http://www.cutandpaste.com/tours/program/formats/
Friday, January 2, 2009
Welcome to 2009
I am hopeful you have found this site, sooner rather than later.
I have posted the two project spec sheets, and some links to some flash tutorial sites to help get you into the flash groove.
I have posted the two project spec sheets, and some links to some flash tutorial sites to help get you into the flash groove.
Project #2: The FLASH Music/Video Player (Jukebox)
Presentation & Submission Due Date: Week #15
Theme:
“Music is a spiritual thing – the force of sound comes from the spirit.” (Ali Farka Toure)
Rationale:
The purpose of this assignment is to create a music player for audio and video files. The practical rationale for this project is that musical artists require song samplers for inclusion on WEB sites, CD’s, and DVD-ROM’s. Music tracks will be used to create a musical song sampler. In addition, a Flash (FLV) video will be designed and produced with one music layer (streaming) in-sync to visual layers containing lyrics and graphic images.
Requirements:
To be eligible to receive full marks, the presentation must include the following:
1) A picture of the musical artist/artists – Trace Bitmapped;
2) Hyperlinks to the WEB page / myspace.com / YouTube.com/ sites of the musical artist;
3) A brief BIO of the artist;
4) Lyrics to all of the songs included in the sampler (minimum 3 songs);
5) Examples of Audio in all of the following formats:
A Library Sound: “Start” Sync audio (this may be a looping background sound) in the main timeline or a movie clip;
An External swf file: Audio played (loaded) from an external swf file;
An External mp3 file: Audio mp3 file played/stopped via a Flash Sound obj().
6) An FLV Video (with a text/type lyric in-sync with music track) with a Controller;
7) All Buttons must include sounds, embedded in the down state of the Button;
8) SWF, and FLA files named as follows LastName_FirstName.swf , LastName_FirstName.fla;
9) Design Evaluations: by self AND by a class peer;
10) Contact and Project information from the designer: full name, student number, email address, course code, project number, hours worked on the project, date due.
The presentation must demonstrate full understanding of the following Flash
features in order to receive full marks:
1) Importing, compressing, and streaming audio;
2) Playing/Stopping an external Audio mp3 file using the Sound Obj();
3) Creating an external swf with a streaming music track (note: “stop();” in the last frame)
4) Naming and using Movie Clip instances in the Main Timeline;
5) Creating, exporting, and importing/linking an FLV video using Flash;
6) Linking to a WEB site using the “getURL” script;
7) Assigning a Controller for FLV video playback.
The Presentation will be evaluated according to evidence of creativity, aesthetics, demonstration of design principles, meeting all content and technical specifications, functionality, and ease-of-use.
Submit the FINAL project, with all working files, on a DVD-R, or a CD-R.
Due Week 15.
Theme:
“Music is a spiritual thing – the force of sound comes from the spirit.” (Ali Farka Toure)
Rationale:
The purpose of this assignment is to create a music player for audio and video files. The practical rationale for this project is that musical artists require song samplers for inclusion on WEB sites, CD’s, and DVD-ROM’s. Music tracks will be used to create a musical song sampler. In addition, a Flash (FLV) video will be designed and produced with one music layer (streaming) in-sync to visual layers containing lyrics and graphic images.
Requirements:
To be eligible to receive full marks, the presentation must include the following:
1) A picture of the musical artist/artists – Trace Bitmapped;
2) Hyperlinks to the WEB page / myspace.com / YouTube.com/ sites of the musical artist;
3) A brief BIO of the artist;
4) Lyrics to all of the songs included in the sampler (minimum 3 songs);
5) Examples of Audio in all of the following formats:
A Library Sound: “Start” Sync audio (this may be a looping background sound) in the main timeline or a movie clip;
An External swf file: Audio played (loaded) from an external swf file;
An External mp3 file: Audio mp3 file played/stopped via a Flash Sound obj().
6) An FLV Video (with a text/type lyric in-sync with music track) with a Controller;
7) All Buttons must include sounds, embedded in the down state of the Button;
8) SWF, and FLA files named as follows LastName_FirstName.swf , LastName_FirstName.fla;
9) Design Evaluations: by self AND by a class peer;
10) Contact and Project information from the designer: full name, student number, email address, course code, project number, hours worked on the project, date due.
The presentation must demonstrate full understanding of the following Flash
features in order to receive full marks:
1) Importing, compressing, and streaming audio;
2) Playing/Stopping an external Audio mp3 file using the Sound Obj();
3) Creating an external swf with a streaming music track (note: “stop();” in the last frame)
4) Naming and using Movie Clip instances in the Main Timeline;
5) Creating, exporting, and importing/linking an FLV video using Flash;
6) Linking to a WEB site using the “getURL” script;
7) Assigning a Controller for FLV video playback.
The Presentation will be evaluated according to evidence of creativity, aesthetics, demonstration of design principles, meeting all content and technical specifications, functionality, and ease-of-use.
Submit the FINAL project, with all working files, on a DVD-R, or a CD-R.
Due Week 15.
Project #1: The Animated Self
Due Date for Presentation & Submission: Week #7
Theme:
“The medium is the message.” (McLuhan)
The screens and speakers were charismatic mediation points, through which universal emotion and symbols unrolled. They embodied, and channeled, the implications of world-feeling. Waves of energy were plurality itself.
Powe, B.W. (2007). Mystic Trudeau. Toronto: Thomas Allen Publishers.
Rationale:
The purpose of this assignment is to create an animated presentation representing your explorations into the world of multimedia. The look and feel of the presentation should reflect you, the way you see the world, and the way the world sees you.
Requirements:
To be eligible to receive full marks, the presentation must include the following:
1) A picture of yourself – Trace Bitmapped;
2) A Hyperlink to your WEB site or a Hyperlink to a WEB site that you recommend to help new media designers understand multimedia;
3) A brief mission statement (this statement defines your unique multimedia design perspective);
4) An animated Movie Clip;
5) Examples of all three Symbol types: Movie Clip, Button, Graphic.
6) SWF, and FLA files named as follows LastName_FirstName.swf , LastName_FirstName.fla;
7) Design Evaluations: by self AND by a class peer;
8) Contact and Project information from the designer: full name, student number, email address, course code, project number, hours worked on the project, date due.
The presentation must demonstrate full understanding of the following Flash
features in order to receive full marks:
1) Shape/Motion (shape, text, symbol) Tweening;
2) Converting Bitmaps to Vector shapes;
3) “Breaking Apart” text and images;
4) Adjusting Stage fps, size and colour;
5) Using Movie Clip symbols in the main Timeline;
6) Using basic frame Actionscript (stop) and the use of a button symbol instance with the correct script to navigate.
The Presentation will be evaluated according to evidence of creativity, aesthetics, demonstration of design principles, meeting all content and technical specifications, functionality, and ease-of-use.
Theme:
“The medium is the message.” (McLuhan)
The screens and speakers were charismatic mediation points, through which universal emotion and symbols unrolled. They embodied, and channeled, the implications of world-feeling. Waves of energy were plurality itself.
Powe, B.W. (2007). Mystic Trudeau. Toronto: Thomas Allen Publishers.
Rationale:
The purpose of this assignment is to create an animated presentation representing your explorations into the world of multimedia. The look and feel of the presentation should reflect you, the way you see the world, and the way the world sees you.
Requirements:
To be eligible to receive full marks, the presentation must include the following:
1) A picture of yourself – Trace Bitmapped;
2) A Hyperlink to your WEB site or a Hyperlink to a WEB site that you recommend to help new media designers understand multimedia;
3) A brief mission statement (this statement defines your unique multimedia design perspective);
4) An animated Movie Clip;
5) Examples of all three Symbol types: Movie Clip, Button, Graphic.
6) SWF, and FLA files named as follows LastName_FirstName.swf , LastName_FirstName.fla;
7) Design Evaluations: by self AND by a class peer;
8) Contact and Project information from the designer: full name, student number, email address, course code, project number, hours worked on the project, date due.
The presentation must demonstrate full understanding of the following Flash
features in order to receive full marks:
1) Shape/Motion (shape, text, symbol) Tweening;
2) Converting Bitmaps to Vector shapes;
3) “Breaking Apart” text and images;
4) Adjusting Stage fps, size and colour;
5) Using Movie Clip symbols in the main Timeline;
6) Using basic frame Actionscript (stop) and the use of a button symbol instance with the correct script to navigate.
The Presentation will be evaluated according to evidence of creativity, aesthetics, demonstration of design principles, meeting all content and technical specifications, functionality, and ease-of-use.
Subscribe to:
Posts (Atom)





.gif)